こんにちわ!kikokkaを運営しているMUUといいます。

この度はkikokkaにご来訪いただき & ご利用いただき誠にありがとうございます!
2025年4月27日頃に思いつき、構築期間は10日間位。
必要最低限の機能を持たせた形で運営を始めてみようと思い立ち上げたのがこのサイトkikokkaです。
kikokka(キコッカ)とは?
kikokkaは、誰でも簡単にかつ登録不要でアンケートを作成・回答できるサービスです。
もちろん無料です!(当たり前!)
登録不要・メールアドレス不要で、すぐにアンケートを作ったり、回答を集めたりすることができます。
めちゃくちゃ気軽に聞きたいことを聞ける環境が欲しい & 会員登録やアプリのインストールとか面倒だなぁという個人的な思いから誕生しました。
「〇〇について××と△△で悩んでるんだけどどっちがいいと思う?」という真面目な悩みから「あなたは□□派?◇◇派?白黒つけようぜ!」というネタ的なことまでなんでもOK!
サクッと使ってもらえたら嬉しいです!かしこまらず、適当に使ってやって下さい。
使い方もめっちゃシンプル
基本的な使い方は以下の通り。

アンケートを作成!
設問と選択肢を入力して、URLを生成!スマホでもPCでもすぐに作成できます。

URLをシェアしよう!
限定公開で共有することも、サイト内公開で幅広い回答を集めることもできます。

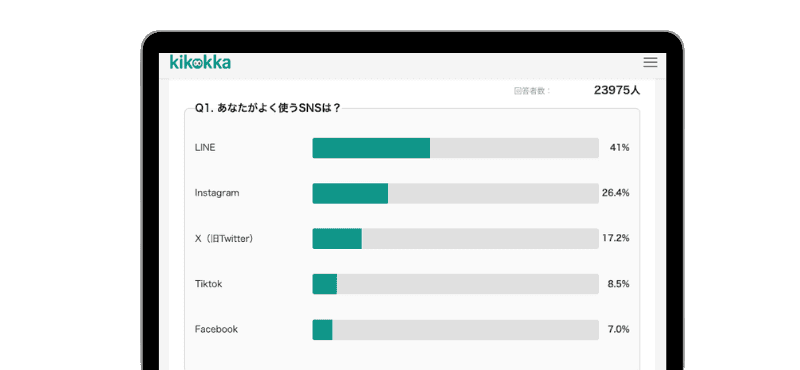
結果がすぐ見れる!
アンケート回答後、その場でリアルタイムな集計結果が表示されます。
公開されたアンケートはもちろんサイト内からいつでも閲覧可能!
誰でもいつでも回答できちゃいます。
誰かに聞いてみたいこと、悩み、ネタに雑談。なんでも自由に使って手軽に意見を集めて見て下さい。
プライバシーポリシーはこちら
気をつけてほしいこと
楽しく使ってもらうために、ひとつだけお願い。
- 人を傷つける内容や、個人情報(名前・住所・電話番号など)は絶対に書かないでください!
みんなが気持ちよく使える場所にしたいので、よろしくお願いします!
不適切なアンケートを見つけたら、大変恐縮ですが削除させて頂きます。
利用規約はこちら
最後に
軽くではありますが、以上がkikokkaの紹介でした。
とりあえず短期作成&公開を目指したので、まだまだ色々課題はありますがご意見・ご要望・バグ報告などあれば、ぜひお気軽にこちらまでどうぞ!
どなたでも快適にご利用頂ける様、引き続き誠心誠意運営していくので引き続きkikokkaを宜しくお願いいたします。
ちなみに以下の記事では立ち上げたきっかけなんぞを書いていますので興味があれば是非に!




コメント